
BLOG

Node-Webkit: Jalan Pintas Membina Aplikasi Desktop Untuk Windows, Mac Dan Linux Bagi Web Programmer

Setelah sekian lama membina aplikasi web, agak berkarat kemahiran membina aplikasi untuk desktop. Kali terakhir membina aplikasi desktop adalah dengan Delphi. Dah berkurun rasanya. HTML, Javascript, CSS dan PHP lebih menjadi makanan harian. Malah bahasa scripting bash dan arahan command line Linux kadang-kala menjadi bahan minum petang.
Beberapa minggu lepas ada juga saya mencuba Visual Studio Express (VSE) untuk Desktop. Jadilah Hello-World saya. Tetapi kalau kita gunakan VSE, kita hanya membina aplikasi untuk Windows.

Baru-baru ni saya diperkenalkan Node-Webkit oleh Zulfa Junaidi (kenalan JOMWEB dan developer hebat di hasrimy.com). Node-Webkit adalah sebuah projek open source yang menggabungkan NodeJS dan engine pelayar Webkit (atau Chromium Embedded Framework) untuk pembangunan aplikasi desktop. Yang lebih menarik, seorang web programmer kini dengan mudah boleh membina aplikasi untuk Windows, Mac dan Linux sekali gus! Sebenarnya Node-Webkit agak terkenal juga dan telah banyak digunakan untuk projek-projek open source dan komersil. Antara aplikasi yang menggunakan Node-Webkit adalah seperti.
- ACE Editor, sebuah editor untuk kod oleh Cloud9.io
- Candy Reader, aplikasi untuk memapar dan membaca fail PDF
- Lizard Wizard, aplikasi permainan untuk Windows, Mac dan Linux
- … dan macam-macam lagi
Pengalaman Pertama Saya dengan Node-Webkit (Bagaimana Nak Bermula)
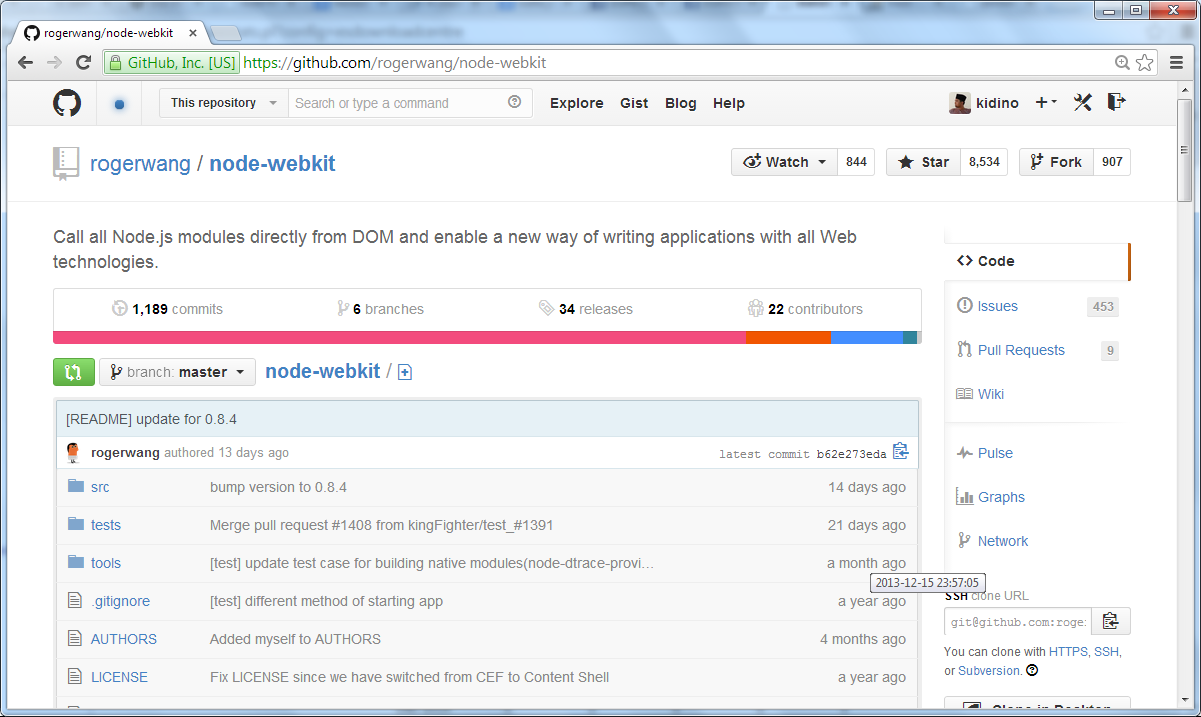
Pertama sekali, kita muat-turun fail-fail binari Node-Webkit. Pilih platform anda. Saya download untuk Windows.
https://github.com/rogerwang/node-webkit#downloads
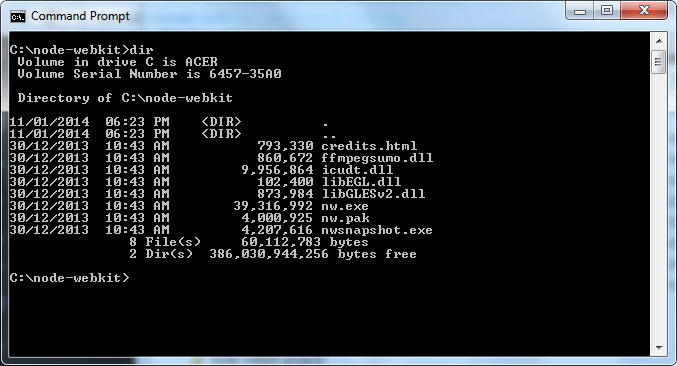
Unzipkan fail dan letakkan ke satu folder. Saya meletakkan semuanya ke C:\node-webkit\
Seterusnya kita tetapkan PATH untuk menambah lokasi Node-Webkit. Dengan command line, boleh gunakan arahan berikut:
C:\>set PATH=%PATH%;C:\node-webkit
Langkah seterusnya, muat-turun projek-projek contoh. Ianya berada di projek Github berbeza. Namun langkah pantas, anda boleh muat-turun ZIP dengan pautan di bawah.
Github Projek Contoh Node-Webkit https://github.com/zcbenz/nw-sample-apps.
Muat-turun ZIP Projek Contoh Node-Webkit https://github.com/zcbenz/nw-sample-apps/archive/master.zip
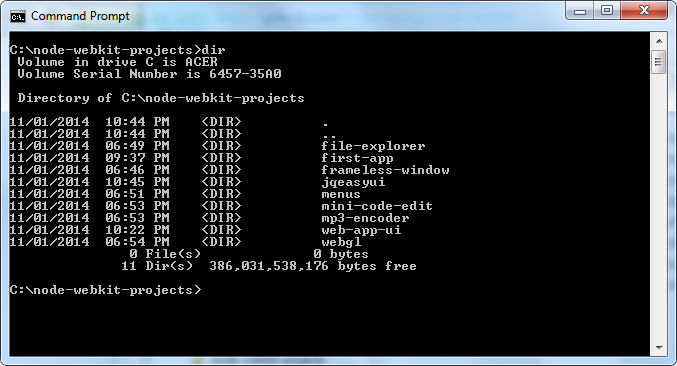
Unzip projek contoh ke C:\node-webkit-projects\
Sebenarnya boleh unzip ke mana-mana pun. Ini sekadar pilihan saya. Kalau mahu diletakkan di tempat lain, terpulang. Ini hasil unzip, bersama beberapa projek lain cubaan saya.

Dari folder projek ini, cuba taipkan arahan ini.
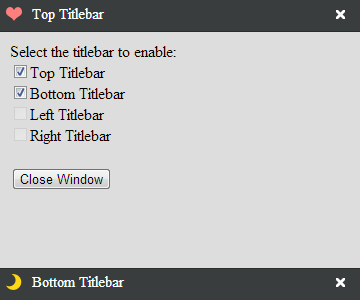
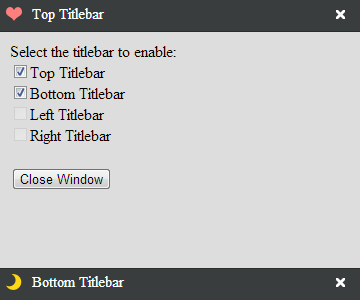
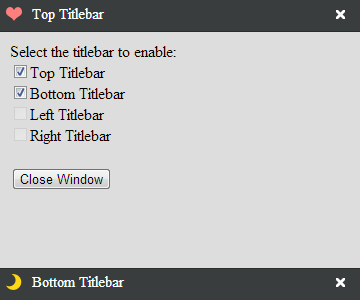
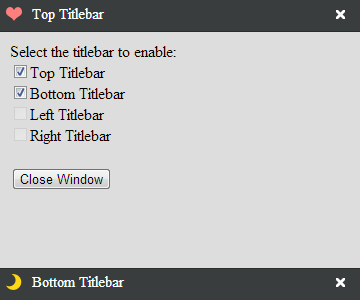
C:\node-webkit-projects>nw frameless-windowAnda akan mendapat satu aplikasi yang berupa seperti ini. (tadaa…!!)

Kita boleh cuba pula dengan projek-projek yang lain. Hanya perlu menulis arahan seperti tadi dengan nama folder projek.
Tetapan Aplikasi di dalam package.json
Perlu saya maklumkan di sini bahawa tetapan untuk aplikasi ditulis di dalam package.json. Maka fail ini penting atau aplikasi tidak dapat berjalan dengan baik. Setiap projek Node-Webkit kita perlukan fail ini. Jadi cuba periksa fail package.json ini di dalam projek-projek contoh.
Pembelajaran Lanjut…
Saya telah melompat satu proses yang penting sebenarnya. Awak elok cuba ini. Di laman Github Node-Webkit ada satu tutorial ringkas QuickStart. Membuat tutorial ini membuat kita lebih mudah faham bagaimana Node-Webkit berfungsi.
Langkah-langkah muat-turun fail binary boleh dilangkah kerana kita telah membuatnya sebelum ini.
Selanjutnya, kita perlulah rajin mencuba dan membaca apa lagi yang boleh dilakukan dengan Node-Webkit. Tempat pertama yang patut kita mulakan adalah di laman wikinya di Github.
https://github.com/rogerwang/node-webkit/wiki
Di Wiki ini terdapat banyak maklumat seperti bagaimana mengedarkan projek sebagai sebuah EXE, kaedah manipulasi window, pilihan dan tetapan package.json, dan lain-lain lagi. Selebihnya hanya guna HTML, Javascript dan CSS.
Selamat mencuba.